Arbeitsproben
Projektwebsite „Invisible Agents“

Die Website des Länderübergreifenden Projekts „Invisible Agents. Ministries and Architecture. (1908–38)“ wird hier vorgestellt.
Das Gemeinschaftsprojekt der Österreichischen Akademie der Wissenschaften und der Czech Academy of Science zeichnet sich durch bildschirmfüllende Hero-Bilder und moderne Technologie aus. So kommen für die barrierefreie Seite HTML-Elemente wie <details> und das Attribut popover zur Anwendung. Zusätzlich gelang es den CSS-Code gering zu halten.
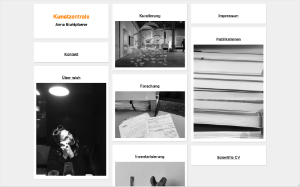
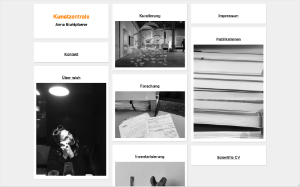
Kunstzentrale / Anna Stuhlpfarrer

Die Website der Architektur- und Kunsthistorikerin Anna Stuhlpfarrer umfasst deren Haupttätigkeiten Kuratierung, Inventarisierung, Forschung, Publikationen.
Als Menü dient die Startseite mit verschiedenen Cards als Menüpunkte. Anklickbare, also in die Tiefe führende Seiten sind als Kärtchen dargestellt, während die anderen breiter angelegt sind. Beim hovern über die Karten werden sie je nach Bereich färbig oder schwarz/weiß dargestellt.
Redesign Kokoschka Museum Pöchlarn

Das neue Logo des Kokoschka Museum Pöchlarn führte zur Neugestaltung der Website. Das Redesign beinhaltete dem nun schlichten Logo ein ebensolches Menü gegenüberzustellen. Das Logo wandert von rechts nach links, der ehemals bunte kreisrunde Menübutton wird durch einen Burger ersetzt. Als nunmehriger Farbakzent ist die jährlich wechselnde Farbe des Ausstellungssujets, die sich jetzt durch Überschriften, Links und Buttons zieht. Auf der Startseite erscheint nun immer ein Bild aus der Ausstellung, das jährlich wechselt.
OK-Interaktiv habe ich auch „unter der Haube“ verbessert. Die Modals werden nun über das native HTML-Element <dialog> erzeugt. Die JavaScript-Programmierung zur Steuerung und Zuordnung der Hotpoints mit den Modals konnte verschlankt werden.
Betriebsrat der Museen der Stadt Wien

Die Website, die als leicht zugängliche Informationsplattform dient, bringt mittels aufklappbarer Bereiche einen schnellen Überblick über Struktur und Inhalt. Als CMS-System arbeitet das kleine flinke Perch im Hintergrund. Mithilfe geschützter Abschnitte werden einzelne Inhalte nur der jeweiligen Zielgruppe ausgespielt. Schnelle Ladezeiten und gute Lesbarkeit auf allen Geräten bieten einen niederschwelligen Zugang. Auch auf ein Printstylesheet wurde nicht vergessen.
Mobile first, adaptive images, Security, etc. sind selbstverständlich.
OK Interaktiv

Die Website der Oskar Kokoschka Dokumentation wurde um einen interaktiven Teil erweitert. Pulsierende Hotspots – in Form von SVG-Grafiken umgesetzt – dienen als Buttons, um durch Anklicken nähere Informationen zu Leben und Werk des Künstlers zu erlangen.
Update: Die Dialogfenster wurden aufgrund der mittlerweile allgemeinen Zugänglichkeit jetzt mit dem HTML-nativen Element dialog ausgezeichnet. Ebenfalls konnte dadurch die JavaScript-Programmierung vereinfacht und verkürzt werden.
Paartherapie

Die neue Seite für Paartherapie in Wien für die Gemeinschaftspraxis von Elisabeth Ripka und Kurt Wittmann.
Als one-pager knüpft sie an das Konzept der bereits bestehenden Broschüre an. Mit ihrem klaren und einfachen Aufbau teilt sie schnell die relevanten Informationen mit.
Als statische Seite mit einem reinen CSS-Slider wird der Performance der Seite Rechnung getragen.
Standards wie Mobile First, SSL-Verschlüsselung und Datenschutz sind natürlich eine Selbstverständlichkeit.
Oskar Kokoschka Dokumentation Pöchlarn

Der Relaunch der Website hatte zur Aufgabe den Verein vorzustellen, das Museum mit den jährlichen wechselnden Ausstellungen zu bewerben, auf Veranstaltungen hinzuweisen, die automatisiert angezeigt werden. Die Ausstellungsfolder sollten zugänglich gemacht werden und ein Pressebereich wurde eingerichtet.
Das klare Design mit nur wenigen Farbakzenten spiegelt das CI der Dokumentation wider.
Als CMS-System kam das flinke Perch zum Einsatz. Standards wie Mobile First, SSL-Verschlüsselung und Datenschutz sind eine Selbstverständlichkeit.
Oskar Kokoschka Dokumentation Pöchlarn
Coming Soon

Die Coming Soon Seite der Oskar Kokoschka Dokumentation Pöchlarn weist einerseits bereits auf die Gestaltung der Startseite hin und dient andererseits bereits als Vorankündigung für die Ausstellung 2020.
Gesellschaft für vergleichende Kunstforschung

Der Relaunch der Website hatte zur Aufgabe die Gesellschaft vorzustellen, auf deren Veranstaltungen hinzuweisen, die automatisiert angezeigt werden. Neben einer Übersicht über die Publikationen, einem Kontaktformular sollte auch die reichhaltige Bibliothek vorgestellt werden.
Das minimalistische Design mit nur wenigen Farbakzenten lenkt die Aufmerksamkeit auf das Geschriebene und spiegelt den theoretischen Schwerpunkt der Gesellschaft wider. Als CMS-System kam das flinke Perch zum Einsatz. Standards wie Mobile First, SSL-Verschlüsselung und Datenschutz sind eine Selbstverständlichkeit.
Bäckerei Café Eissalon FALY

Aufgabe war einen Relaunch der Website für Bäckerei Café Eissalon FALY. Neben der Darstellung der zahlreichen Bereiche des Unternehmens sollte auch ein neues Farbkonzept und Klarheit vermittelt werden. Verwirklicht wurden neben einer Ankündigungsmöglichkeit, einer Eis- und Speisekarte auch Kontakt- und Reservierungsformulare sowie die Vorbereitung für verschiedene Bestellungen. Als CMS-System wurde Perch gewählt, das sich durch seine Anpassbarkeit und schnelle Ladezeiten auszeichnet. Heutige Standards wie mobilefriendlyness, SSL-Verschlüsselung und Datenschutz sind eine Selbstverständlichkeit.
Bäckerei Café Eissalon FALY

Die Coming-Soon-Seite ist am Beginn des Website-Relaunchs für das traditionelle Unternehmen Bäckerei Café Eissalon FALY entstanden. Das Farbkonzept und die Klarheit der neuen Website werden bereits hier visualisiert. Newsletter-Anmeldung sowie heutige Standards wie mobilefriendlyness, SSL-Verschlüsselung und Datenschutz sind integriert.
TeamNet Factory®

Die in die Jahre gekommene Website der TeamNet Factory® wurde optisch und technisch aufgefrischt. Dabei sollte ihr Charakter erhalten bleiben. Die Website wurde nach heutigen Standards mobilefriendly gemacht. Ziel war die Modernisierung so weit als möglich nur durch Änderung des CSS und Umstellung auf HTML5 zu erreichen. Zusätzlich wurde die Seite um den Bereich der Psychotherapie erweitert.
Logo für Sideproject
Logo für mein neues Sideproject – eine open-data Applike-Website. Coming soon!
Stay tuned.
EPU-Marktplatz

Für die WKO wurden Templates, zum kompletten Relaunch des EPU-Marktplatzes – das Portal für Ein-Personen-Unternehmen, umgesetzt. Die Website basiert auf Bootstrap und ist selbstverständlich „mobile first“.
Darüberhinaus wurde auch an anderen bereits bestehenden Seiten der WKO gearbeitet.
PERL-REIN GmbH

Logo für das Wiener Reinigungsunternehmen PERL-REIN. Das klar gestaltete grafische Logo symbolisiert einerseits die Teile des Firmennamens und andererseits die für die Reinigung wichtigen Faktoren Sauberkeit und Umweltschutz.
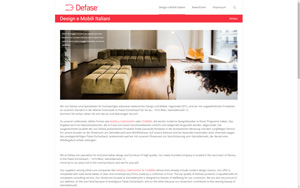
Defase®

Homepage für das italienische Design- und Möbelgeschäft Defase® in Wien. Die Website basiert technisch auf Wordpress, das hier als CMS-System genutzt wird. Sie dient zur Produktpräsentation und zur Ankündigung der im Showroom stattfindenden Veranstaltungen.
Defase Ankündigung®

Homepage zur Ankündigung der Eröffnung des italienischen Design- und Möbelgeschäftes Defase® in Wien.
Diego Caltana

Die Personal–Homepage für den Architekten und Forscher Diego Caltana folgt dem Prinzip des „mobile first“. Mit dieser ressourcenschonenden Technik erhält man vom Smartphone bis hin zum großen Bildschirm immer eine vollwertige Seite deren Layout sich dem zur Verfügung stehenden Platz anpasst.
Das luftige Design lehnt sich an die Vintagegestaltungen der 1950/60er–Jahre an.
Ingrid Holzschuh

Die grafisch stark reduzierte Personal–Homepage für die die Kunsthistorikerin Ingrid Holzschuh ist nach den Prinzipien des „mobile first“ aufgebaut. Sie ist ausgehend von gängigen Smartphones über Tablets mit ihren speziellen Anforderungen sowie von Notebooks bis hin zum großen Desktopmonitor ausgelegt.
Kunstzentrale.at – coming soon

Ankündigungsseite für die derzeit entstehende Website „Kunstzentrale.at“ der Kunsthistorikerin Anna Stuhlpfarrer, ausgestattet mit einer CSS3-Animation.
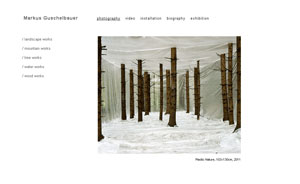
Markus Guschelbauer

Die Website für den künstlerischen Fotografen Markus Guschelbauer ist eine Präsentations– und Informationsplattform. Die stark reduzierte Gestaltung bringt die Werke des Künstlers besonders gut zur Geltung.
Österreichische Gesellschaft für Denkmal– und Ortsbildpflege

Die Website ist ein kompletter Relaunch des Webauftritts der Gesellschaft, bei dem auch ein Newslettersystem verwirklicht wurde.
Durch die laufende Betreuung und Überarbeitung der Website wurde sie auch auf die ständig wechselnden Anforderungen angepasst. So werden nun beispielsweise Bilder erst kurz bevor sie ins Blickfeld treten nachgeladen, wodurch die Datenmenge bei bildlastigen Seiten drastisch reduziert wird.
TeamNet Factory® – Netzwerk für Training, Coaching und Begleitung sozialer Prozesse

Relaunch der Website von TeamNet Factory®.
Ziel des Relaunchs war eine moderne ansprechende Website zu erstellen.
Der Webauftritt ist mit purem XHTML strict und CSS verwirklicht. Es kommen keinerlei Skriptsprachen zum Einsatz, wodurch die Site auch für Firmen voll funktionsfähig ist, die aus Sicherheitsgründen JavaScript deaktiviert haben. Der Inhalt des so genannten „Accordions“ ist dank reinen CSS–Aufbaus auch von Screenreadern lesbar. Mikroformate dienen zur besseren Wahrnehmung für Maschinen; gleichzeitig konnte auch der Nutzen für den Besucher in Form von herunterladbaren vCards gesteigert werden. Mikroformate kamen auch bei der Suchmaschinenoptimierung zum Einsatz.